Tutorial Membuat Game Flash Mario Bross
Babang Flash - Tutorial Membuat Game Flash Mario Bross - Selamat datang di babang flash, kali ini saya akan membagikan tutorial dalam membuat game mario bross, siapa yang tidak kenal dengan figure game tenar di era 90-an ini melalui Nintendo, setelah saya pelajari dan lihat cara pembuatan game mario bross ini, ternyata cukup mudah dan cukup sulit :), sehingga saya tertarik untuk mencobanya dan menjadikan sebagai bahan postingan blog ini, hitung-hitung sekalian ber-nostalgia dengan game ini.
Bagi kalian yang masih baru dalam menggunakan adobe flash, baca artikel ini tentang Pengenalan Dasar Media Flash
Baiklah, tanpa banyak basa-basi lagi, saya akan menjelaskan, apa-apa saja yang perlu di siapkan dalam tutorial pembuatan game mario bross ini.
Notice: untuk kalimat yang di awali denga tanda double slash ( // ) hanya sekedar konfigurasi, jadi tidak perlu ditiru.
untuk kode script yang tidak saya beri pengertian, itu dikarenakan saya bingung mau nyusun kalimat penjelasan yang seperti apa, agar sesuai dengan maksud dan tujuan, takutnya terjadi miskonsep terhadap penjelasan, dan saya yakin anda pasti dapat mengartikan sendiri.
Sebelum anda play test, saya sarankan untuk klik tanda check list / Check syntax pada script pane. Jika tidak ada masalah atau eror anda bisa langsung play test.
Berikut faktor-faktor yang mennyebabkan kesalahan:
Sekian artikel tentang Tutorial Membuat Game Flash Mario Bross, kurang dan lebihnya saya minta maaf.
Semoga bermanfaat, terima Kasih.
Bagi kalian yang masih baru dalam menggunakan adobe flash, baca artikel ini tentang Pengenalan Dasar Media Flash
Baiklah, tanpa banyak basa-basi lagi, saya akan menjelaskan, apa-apa saja yang perlu di siapkan dalam tutorial pembuatan game mario bross ini.
- Siapkan program Adobe Flash CS 5 atau CS 6, ( Untuk Adobe Flash CS 3, belum pernah saya coba, saya sarankan anda menggunakan Adobe Flash CS 6 ). kali ini saya menggunakan Adobe Flash CS 6.
- Tutorial ini menggunakan Action Script 2.0.
- Will Power + niat +++ :)
Jika persiapan diatas telah anda siapkan, ikuti langkah awal pembuatan nya dibawah ini.
- Buka program flash anda, dan pilih document file Action Script 2.0.
- Import file image mario bross, atau jika anda belum memiliki image mario bross, anda bisa cari image nya di google, dengan kata kunci mario sprite. copy / salin dari image mario dari google, terus paste / tempel ke stage flash anda.
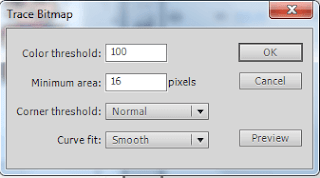
- Setelah itu klik pada image mario tersebut, menggunakan selection tool, pilih modify > bitmap > pilih trace bitmap, atur settingan trace bitmap nya, seperti gambar dibawah ini.
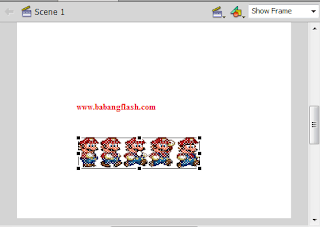
- Atur size image mario, agar kelihatan bagus di stage, perhatikan size image yang telah saya buat dibawah ini.
- Block image mario yang pertama, klik kanan > convert to symbol > movie clip, perhatikan gambar dibawah ini.
- Isikan instance name nya dengan nama "mariobross" ( instance name bersifat optional, jadi anda bebas memberikan nama instance tersebut ).
- Setelah itu, lanjut pada image mario yang ke-2, lakukan seperti pada langkah ke-4, dengan memblock image tersebut. perhatikan gambar dibawah ini.
- Isi instance name nya, dengan nama "mariojalan" ( hanya optional ).
- Lanjut pada proses pem-blockan pada image ke-3, kali ini bukan untuk dijadikan movie clip, melainkan untuk di cut paste, dengan menekan ctrl+x pada image 3, perhatikan gambar dibawah ini.
- Lalu double klik pada image yang ber-instance name "mariojalan", maka anda akan dibawa pada include stage image no 2, klik pada frame 2 di layer 1, tekan F7 ( jangan lupa mengaktifkan Onion Skin, agar lebih mempermudah dalam pengeditan ), pastekan image ke-3 yang telah anda cut tadi ke frame 2. dan atur posisinya hingga menutupi image ke-2, untuk lebih jelasnya perhatikan gambar dibawah ini.
- Setelah anda menyelesaikan proses pada langkah 10, kembali pada stage sebelumnya, dengan meng-click Scene 1, lakukan hal sama pada image yang ber-instance name "mariojalan", dengan menekan ctrl+x pada "instance name" mariojalan, ( langkah nya sama seperti pada langkah 10 ). klik pada frame 1 nya dan tuliskan action script stop(); .perhatikan gambar dibawah ini.
- Kembali lagi pada scene 1, block pada 2 image yang ada disebelah kanan tersebut, pilih convert to symbol, jadikan movie clip, ( Karena gambar tersebut akan di gunakan untuk tutorial selanjutnya ). Sehingga image anda tinggal 1, seperti gambar dibawah ini.
Baiklah, sampai disini save dulu project anda, yang mau minum, boleh minum dulu, yang ngerokok, ngerokok dulu :) . karena setelah ini kita akan memasukkan Action script, agar mario bross dapat dikendalikan dengan keyboard, gravitasi nya bisa di atur, dan bagaimana figure mario dapat menyentuh tanah / ground.
Apakah anda sudah siap ? ( siap gak siap mah, pasti bakalan lanjut, :) )
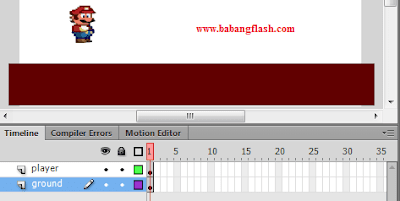
- Buat layer baru untuk menemani layer "player" tersebut, buat nama layer tersebut menjadi "ground", dan buat gambar kotak seperti gambar dibawah ini. (Penting: layer "player" harus berada diatas layer "ground", agar player bisa menginjak ground tersebut )
- Klik frame 1 pada layer "ground", maka akan terlihat kotak yang anda buat akan ter-block, itu menandakan kotak tersebut menjadi satu kesatuan dalam layer "ground", jika terjadi seperti itu, anda tinggal melakukan convert to symbol pada kotak tersebut menjadi movie clip, klik ok, dan isi instance name nya dengan nama "tanah" ( nama tanah hanya optional, tidak wajib ).
- Setelah selesai mendesain kotak dan mengatur instance name nya, sekarang double klik pada image mario tersebut, atur posisi figure mario tersebut, hingga kaki mario menyentuh tanda panah (+), lakukan hal yang sama pada frame 2, seperti gambar dibawah ini.
- Setelah selesai mengatur posisi image mario diatas, sekarang kembali lagi pada scene 1, dan buat layer baru, dengan nama script, seperti gambar dibawah ini.
- Klik frame 1 pada layer "script", tekan F9 untuk mengaktifkan Action Script pane, atau anda bisa mengklik kanan pada frame 1 layer "script" pilih action, Tulis script seperti dibawah ini.
stop();
var grav:Number = 8; //var pada grav di set dengan angka 8
var gravity:Number = 5; //var gravity di set dengan angka 9
var speed:Number = 15; // var speed di set dengan angka 15
var maxJump:Number = -40; //var maxJump di set dengan angka -40
var touchingGround:Boolean = false; //var ticuhingGround di set dengan nilai boolean false
function onEnterFrame(){ //menggunakan fungsi yang akan selalu berfungsi ketika di mainkan
mariobross._y += grav; //figure mario bross di kondisikan untuk stand pada grav koordinat _y
grav += gravity; //memanggil variabel grav dengan di plus set dengan variabel gravity
while (tanah.hitTest(mariobross._x, mariobross._y, true)){
mariobross._y -= gravity;
grav = 0; //jika mario menyentuh tanah, maka grav di set menjadi 0
}if (tanah.hitTest(mariobross._x, mariobross._y+5, true)){
touchingGround = true;
}else{ touchingGround = false;
}if (tanah.hitTest(mariobross._x+(_width/2), mariobross._y-(_height/2),true)){ mariobross._x -= speed;
}if (tanah.hitTest(mariobross._x-(_width/2), mariobross._y-(_height/2), true)){
mariobross._x += speed;
}if (tanah.hitTest(mariobross._x, mariobross._y-(height), true)){
grav = 3;
}if (Key.isDown(Key.SPACE) && touchingGround){ //jika tombol keyboard space di tekan maka mario akan meloncat, dengan grav di set = maxJump
grav = maxJump;
}else if(Key.isDown(Key.LEFT)){ //jika tombol keyboard left di tekan maka mario akan bergerak kekiri dengan speed = -15 yang berarti mengarahkan koordinat - x
mariobross._x -=speed;
mariobross.gotoAndStop(2);
mariobross._xscale = -100;
}else if(Key.isDown(Key.RIGHT)){ // artinya sama kayak Key left, bisa anda artikan sendiri
mariobross._x += speed;
mariobross.gotoAndStop(2);
mariobross._xscale = 100;
}else{
mariobross.gotoAndStop(1);
}
}
untuk kode script yang tidak saya beri pengertian, itu dikarenakan saya bingung mau nyusun kalimat penjelasan yang seperti apa, agar sesuai dengan maksud dan tujuan, takutnya terjadi miskonsep terhadap penjelasan, dan saya yakin anda pasti dapat mengartikan sendiri.
Sebelum anda play test, saya sarankan untuk klik tanda check list / Check syntax pada script pane. Jika tidak ada masalah atau eror anda bisa langsung play test.
Berikut faktor-faktor yang mennyebabkan kesalahan:
- Tidak sesuai nya instance name yang dipanggil, (mariobroos dan tanah)
- Kurang teliti dalam menuliskan tanda dot / titik.
- Lupa mencatumkan tanda titik koma ;
- dan kode penutup yang kurang.
Sekian artikel tentang Tutorial Membuat Game Flash Mario Bross, kurang dan lebihnya saya minta maaf.
Semoga bermanfaat, terima Kasih.












file import mario brosnya mana??? :3
BalasHapusCari di google banyak..
Hapussearch aja mario bross sprite.
gan ada tutorial selanjutnya?
BalasHapusNi gan http://www.babangflash.com/2015/08/cara-membuat-kotak-seperti-game-mario-flash.html
Hapusngak bisa nih mario nya gak bisa jalan
BalasHapusCoba di ulangi langkah nya...
Hapuskok mario pnya ku kok langsung jatuh ya ?..itu kenapa gan
BalasHapus