Cara Membuat Animasi Motion Tween
Babang Flash - Cara Membuat Animasi Motion Tween - Selamat datang buat anda yang telah berkenan berkunjung di blog babangflash, kali ini saya akan membagikan Cara Membuat Animasi Motion Tween, tentu media animasi sangat membantu para pengajar atau guru sebagai media untuk meningkatkan minat belajar dan pemahaman para siswa, terlebih pada mata pelajaran yang bersifat exact.
Pada animasi tersebut telah saya tambahkan, fitur play and stop nya, agar perpindahan animasi nya dapat di kontrol oleh penggunaan.
Saya yakin, anda pasti lebih kreatif dalam memodifikasinya.
Download Contoh Animasi Rantai Makanan
Jadi pada kesempatan kali ini, saya akan membagikan sekilas animasi motion tween tentang rantai makanan, yang mana kedepannya, bisa anda modifikasi sesuai keperluan anda.
Baiklah, tanpa banyak basa-basi lagi, perhatikan langkah-langkah pembuatan animasinya.
- Buka program macromedia flash anda atau sejenis flash lainnya, kali ini saya menggunakan Macromedia Flash Pro 8, pilih "flash document".
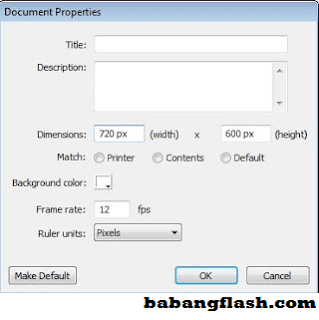
- Atur document stage anda, seperti gambar dibawah ini.
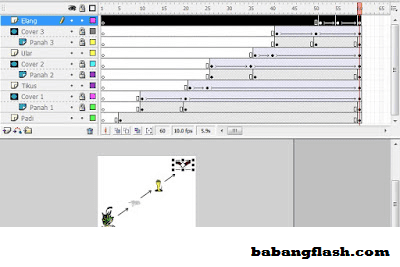
- Buat layer baru sebanyak 4 layer, dikarenakan animasi nya berbasis rantai makanan, saya memberikan nama layer seperti ini, perhatikan gambar dibawah ini. ( Sedikit catatan: 4 layer tersebut belum termasuk background, jika anda tertarik untuk memodifikasi dengan background, maka buatlah 5 layer ).
- Setelah anda membuat dari masing-masing layer diatas, sekarang buatlah gambar seperti yang anda inginkan untuk di jadikan animasi rantai makanan, pada ksesempatan ini, saya membuat gambar Padi > Tikus > Ular > Elang. ( Penting !! masing-masing gambar harus disesuaikan dengan layernya, contoh: elang pada layer elang, tikus pada layer tikus, dan seterusnya ).
- Setelah anda selesai membuat gambar, letakkan posisi gambar sesuaikan keinginan anda, mau itu vertical, horizontal, diagonal, dll.Tugas anda sekarang, membuat layer panah 1,2, dan 3 perhatikan contoh gambar dibawah ini.
- Sekarang, klik masing-masing frame 1 pada layer panah 1, panah 2, dan panah 3, untuk membuat gambar panah, ( Penting, setiap panah harus disesuaikan dengan masing-masing layer, seperti panah antara padi dan tikus pada layer panah 1, panah antara tikus dan ular pada layer panah 2 dan begitu seterusnya ), baca juga artikel tentang belajar action script 3.0 pada flash
- Setelah selesai mendesain dan menata gambar, klik dan geser frame 1 pada layer padi ke frame 5, dan geser frame 1 pada layer panah 1 ke frame 10. lalu klik kanan pada frame 20 layer panah 1 pilih "insert keyframe".( Catatan: untuk menggeserkan dari frame ke frame hanya bersifat optional, anda bisa memodifikasinya sendiri, sesuai keperluan ), perhatikan gambar dibawah ini:
- Setelah itu, buat layer baru tepat diatas layer panah 1, beri nama cover 1, klik kanan pada frame 10 di layer cover 1 lalu pilih "insert blank keyframe".
- Klik frame 10 tersebut, dan buat sebuah kotak pada stage/lembar kerja anda dengan "rectangle tool", gambar kotak tepat diatas gambar panah 1, hingga menutupi gambar panah 1. ( catatan: warna kotak hanya bersifat optional )
- Klik pada layer cover 1, atau klik 2 kali pada gambar kotak yang barusan anda buat, pilih > modify > convert to symbol > graphic, atau bisa juga dengan menekan tombol F8 pada kotak tersebut.
- Setelah mengconvert symbol, Klik kanan pada frame 20 layer cover 1, pilih "Insert keyframe".
- Lalu klik pada frame 10 layer cover 1. pilih tool "Free Transform", atur transform seperti gambar dibawah ini, sehingga gambar panah 1 yang tadi tertutup menjadi terbuka.
- Setelah itu, klik frame 20 pada layer cover 1, pilih tool "Free transform" lagi, klik pada gambar kotak, dan geser lingkaran kecil tersebut ke pojok kiri bawah, lakukan seperti gambar dibawah ini.
- Klik frame 10 pada layer cover 1, tekan dan tahan tombol "shift" lalu klik pada frame 20 layer cover 1, sehingga jalur timeline frame 10 ~ 20 ter-block. ( catatan: frame 10~20 harus benar-benar ter-block ).
- Klik kanan pilih > create motion tween, atau pilih insert > timeline > create motion tween.
- Klik kanan pada kotak sebelah kanan layer cover 1, pilih "mask".
- Sekarang anda, tes play dulu, dengan menekan "ctrl+enter", apakah panah 1 nya melakukan animasi? jika iya, berarti anda berhasil pada tahap ini.
- Sekarang lanjut, pada bagian layer tikus, klik tahan pada frame 1 dan geser sampai pada frame 21, klik pada gambar tikus, tekan F8 (Convert to symbol) , pilih graphic > ok.
- Masih pada layer tikus, klik kanan pada frame 25 , pilih "insert keyframe". setelah itu klik kanan pada frame 21 nya, pilih "action",setelah itu klik gambar tikusnya, maka akan tampil layar properties seperti dibawah ini. atur nilai alpha nya menjadi 0% ( Isi konfigurasinya seperti gambar dibawah ini ).
- Setelah itu klik pada frame 21 layer tikus sembari menahan tombol "shift", klik pada frame 25 pada layer tikus, lepas tombol "shift", sehingga frame 21~25 terblock, lalu klik kanan pilih create motion tween atau pilih insert> timeline > create motion tween.
Coba di test play, bagaimana hasilnya? apakah terdapat animasi seperti kamuflase antara padi dan tikus. Jika iya, berarti anda berhasil pada tahap padi dan tikus :).
Untuk menyelesaikan tutorial animasi tikus > ular > dan elang, saya rasa anda bisa melanjutkan sendiri dengan langkah yang sama seperti langkah-langkah diatas, hanya sedikit terdapat modifikasi, perhatikan screenshot timeline yang saya buat pada rantai makanan ini, semoga bisa digunakan untuk memodifikasi animasi anda.
Untuk menyelesaikan tutorial animasi tikus > ular > dan elang, saya rasa anda bisa melanjutkan sendiri dengan langkah yang sama seperti langkah-langkah diatas, hanya sedikit terdapat modifikasi, perhatikan screenshot timeline yang saya buat pada rantai makanan ini, semoga bisa digunakan untuk memodifikasi animasi anda.
Pada animasi tersebut telah saya tambahkan, fitur play and stop nya, agar perpindahan animasi nya dapat di kontrol oleh penggunaan.
Saya yakin, anda pasti lebih kreatif dalam memodifikasinya.
Download Contoh Animasi Rantai Makanan
Sekian artikel tentang Cara Membuat Animasi Motion Tween Dengan Flash, jika ada kesalahan maupun kurang dan lebihnya penyampaian saya mohon maaf.
Semoga tutorial ini bermanfaat untuk kegunaanya.
Terima Kasih.















sangat membantu..terimakasih :)
BalasHapuswah panjang sekali tutornya :D makasih gan :D
BalasHapusbabang flash,,,gambar2 nya buat sendiri di flashnya ato udah di siapin terlebih dahulu?
BalasHapusDisiapin dulu bg... bru di upload ke posingan...
BalasHapusTerima kasih kunjungan ny
Babang flash Bagaimana cara play stop nya
BalasHapusAda fla nya ga?