Flash Tutorial - Belajar Animasi Dasar
Babang Flash - Flash Tutorial - Belajar Animasi Dasar - Dalam membuat animasi di dalam Flash atau lebih di kenal Adobe Flash atau sejenisnya, banyak yang perlu anda persiapkan, terutama desain persiapan yang akan anda buat menjadi animasi, ide, maupun kreatifitas anda.
Perlu anda ketahui bahwa pengertian adobe flash untuk animasi adalah program yang di desain khusus dengan aplikasi standar authoring tool proffesional yang di gunakan untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan pembangunan situs web yang interaktif dan dinamis.
Flash di desain dengan kemampuan untuk membuat animasi 2 dimensi yang handal dan ringan sehingga flash banyak di gunakan untuk membangun dan memberikan efek animasi pada website, CD Interaktif dan yang lainnya. Selain itu aplikasi ini juga dapat digunakan untuk membuat animasi logo, movie, game, pembuatan navigasi pada situs web, tombol animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver dan pembuatan aplikasi-aplikasi web lainnya
Merujuk dari pernyataan di atas, kali ini saya mencoba membagikan tutorial dalam belajar animasi dasar flash, dimana sebelumnya saya telah membahas tutorial tentang pengenalan dasar media flash. Ada pun yang perlu anda siapkan:
Kenapa Harus Motion Tween?
Karena dalam membuat animasi menggunakan motion tween adalah dasar yang sederhana dalam membuat animasi di media flash, anda hanya perlu menyiapkan dua gambar atau lebih, sesuai keperluan.
Untuk mempraktekkan pembuatan animasi dengan motion tween, ikuti penjelasan di bawah ini:
Semoga bermanfaat.
Terima Kasih
Perlu anda ketahui bahwa pengertian adobe flash untuk animasi adalah program yang di desain khusus dengan aplikasi standar authoring tool proffesional yang di gunakan untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan pembangunan situs web yang interaktif dan dinamis.
Flash di desain dengan kemampuan untuk membuat animasi 2 dimensi yang handal dan ringan sehingga flash banyak di gunakan untuk membangun dan memberikan efek animasi pada website, CD Interaktif dan yang lainnya. Selain itu aplikasi ini juga dapat digunakan untuk membuat animasi logo, movie, game, pembuatan navigasi pada situs web, tombol animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver dan pembuatan aplikasi-aplikasi web lainnya
Merujuk dari pernyataan di atas, kali ini saya mencoba membagikan tutorial dalam belajar animasi dasar flash, dimana sebelumnya saya telah membahas tutorial tentang pengenalan dasar media flash. Ada pun yang perlu anda siapkan:
- Program media flash, flash yang di gunakan bisa menggunakan flash pro 8 atau di atasnya.
- Desain objek yang ingin di beri animasi
- Kemauan :D .
Kenapa Harus Motion Tween?
Karena dalam membuat animasi menggunakan motion tween adalah dasar yang sederhana dalam membuat animasi di media flash, anda hanya perlu menyiapkan dua gambar atau lebih, sesuai keperluan.
Untuk mempraktekkan pembuatan animasi dengan motion tween, ikuti penjelasan di bawah ini:
- Buka/jalankan program Flash (Macromedia Flash) anda, terus pilih Create New>Flash Document.
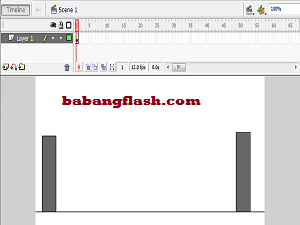
- Pada layer 1 di Frame 1, buatlah gambar seperti di bawah ini.
- Copy Frame 1 pada Layer 1, terus anda pastekan ke Frame 20 dan 35 ( optional ).
- Buat Layer baru (layer 2), di layer baru tersebut buatlah 1 buah lingkaran di Frame 1, atur lingkaran tersebut seakan-akan lingkaran bola tersebut seperti penyok membentur dinding, agar animasi kelihatan hidup.
- Setelah beres dalam mengedit lingkaran tersebut, anda lakukan Copy Frame pada Frame 1 di Layer 2 tersebut, pastekan ke Frame 35, untuk lebih jelas, perhatikan gambar di bawah ini.
- Klik kanan Frame 20 pada Layer 2, pilih insert keyframe, buatlah 1 buah lingkaran pada dinding sebelahnya, atur lingkaran tersebut seakan-akan lingkaran bola tersebut seperti penyok membentur dinding, agar animasi kelihatan hidup. perhatikan gambar di bawah ini.
- Agar lebih menarik, anda bisa menambah 2 lingkaran lagi, pada Frame 2 dan 21 di Layer 2, buatlah lingkaran sempurna, seperti pada gambar di bawah ini.
- Klik kanan pada Frame 1,2,20,dan 21 di Layer 2, anda pilih Create Motion Tween pada masing-masing Frame tersebut, atau dengan cara tahan tombol shift pada frame 1, dan klik pada layer 21 ( layer akhir yang anda buat ) lalu klik insert > timeline > create motion tween, maka akan tampak garis panah pada Bar Timeline anda. (NB: Jika anda hanya membuat Create Motion Tween di Frame 1, maka animasinya hanya membaca pada Frame 1 dan 2, begitu seterusnya),
- Anda bisa mengatur kecepatan fps nya ( Frame Per Second ) sesuai selera anda, seperti gambar di bawah ini.
- Tekan ctrl+enter untuk melihat hasilnya.
Semoga bermanfaat.
Terima Kasih





Posting Komentar untuk "Flash Tutorial - Belajar Animasi Dasar"
Semua Komentar Yang Masuk Akan Melewati Proses Moderasi Admin.
So.. Berkomentarlah dengan Cerdas !!!
Terima Kasih
Regards: babangflash™